
Vsebina
Ta članek je bil napisan s sodelovanjem naših urednikov in usposobljenih raziskovalcev, da bi zagotovili natančnost in popolnost vsebine.V tem članku je 7 referenc, na dnu strani so.
Skupina za upravljanje vsebine natančno preuči delo uredništva, da bi zagotovila, da je vsak izdelek v skladu z našimi visokimi standardi kakovosti.
Zaporedni pritiski tipk na preslednici tipkovnice se bodo prikazali le en presledek, ko bo v spletnem brskalniku prikazana stran HTML, ki jo kodirate. Če pritisnete tipko Enter na tipkovnici, to ne bo vplivalo. Potrebna bo uporaba določenih oznak HTML ali uporaba kode za oblikovanje CSS za reševanje teh pomanjkljivosti.
faze
-

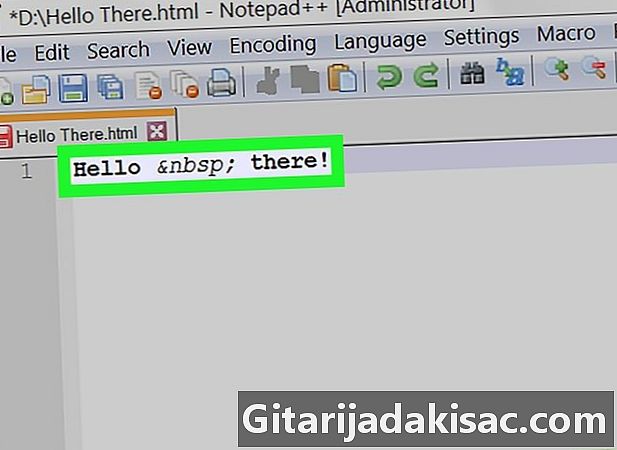
Vstavite nerazlomni prostor. Koda HTML naj bi vsebovala samo presledek med besedama e, ne glede na število zaporednih pritiskov tipk, ki jih boste naredili na presledku. Vstaviti boste morali posojilo kamor želite namestiti prikaz dodatnega prostora. podjetje, v HTML-ju je koda, ki v brskalniku prikaže posebne znake, ki jih ni mogoče vstaviti preprosto s tipkovnico ali črkami s poudarki.- Zaseg Pozdravljeni vsi bosta v brskalniku prikazana dva presledka med "Pozdravljeni" in "Vsi".
- Temu pravimo poseben značaj neprekinjen prostor ker prepoveduje pojav preloma črte na mestu, kjer se nahaja. Vendar bodite previdni, če boste napačno uporabili internetne brskalnike, ki bodo težko prestavljali vrstice na berljiv in dosleden način.
- Kodo lahko vstavite tudi v vašem e, da prisili prikaz prostora.
-

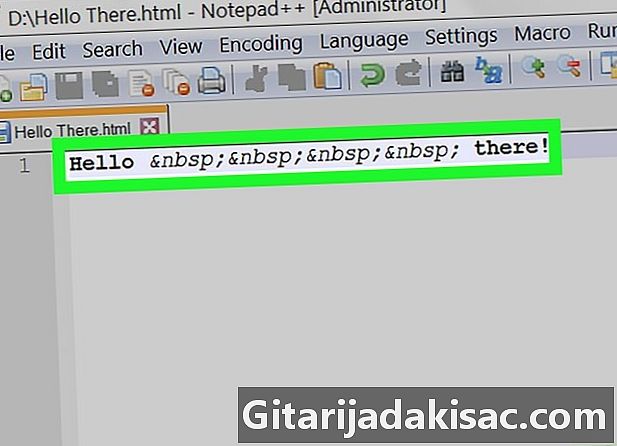
Vstavite prostore različnih širin. Prikaz večjih presledkov lahko prisilite tako, da v svoj e vstavite naslednje kode:- za prikaz dvojnega prostora
- za prikaz štirikratnega prostora
- za prikaz znaka zavihka
-

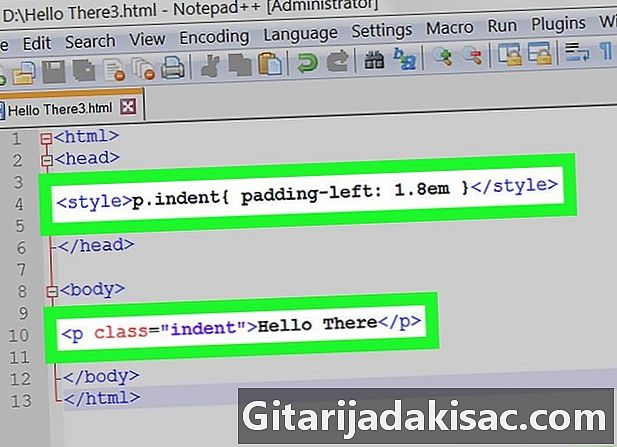
Uporabite oblikovanje CSS k odstavkom alineje. Elementi za polnjenje in ustvarjanje robov kode CSS brskalniku dajo navodila za oblikovanje prikaza e, ki bo bolj skladen, kot če bi uporabili kodo .- Vstavite to kodo CSS v razdelek vašega dokumenta:
- Zdaj se vrnite na telo dokumenta HTML.Če želite odstavek dodati z oznako, ga vstavite med te oznake:
. - Nastavitev širine alineje vašega odstavka lahko spremenite tako, da v kodi za oblikovanje CSS spremenite vrednost "1,8". Naj bo em prihaja za to vrednostjo, ker spremeni vdolbino vašega odstavka v sorazmerju z velikostjo uporabljene pisave.
- Vstavite to kodo CSS v razdelek vašega dokumenta:
-

Ustvari prelom vrstice. Vstavljanje oznake
Če sledite vrstici e, bo preostali odstavek prisiljen v naslednjo vrstico. Postavite isto oznako
preden bi vrstica e dodala prazno vrstico med njo in tisto pred njo.- Če pišeš Jaz sem morž.
Imam obramboDva stavka vašega e "Jaz sem morž. In "Imam obrambo" se bo prikazal v dveh različnih vrsticah vaše strani HTML. - Prav tako lahko ustvarite zaporedje več praznih vrstic, tako da postavite ustrezno število oznak
ena za drugo.
- Če pišeš Jaz sem morž.
-

Določite odstavek, če obstaja. Če je vaš blok e zelo dolg, bo postal bolj berljiv, če ga razdelite na odstavke. Če želite to narediti, lahko med oznakami vstavite nov odstavek in . To dejanje bo poudarilo vaš odstavek tako, da ga odstranite iz neoblikovane e strani HTML.- Večina brskalnikov ponavadi loči odstavke tako, da med njimi prikaže eno samo prazno vrstico. Zaradi tega ni mogoče zagotoviti natančnosti sloga med dvema različnima brskalnikoma.
-

Če želite prebrati presledke, uporabite predhodno oblikovano e. Ta način delovanja bo spletnemu brskalniku pokazal, da bo prikazal vse vnesene prostore s pisanjem HTML strani. Če na primer vstavite enega za drugim štiri presledke, bodo vsi kot takšni prikazani na tako sestavljeni strani. Vstavite svoj e med oznake in da ga bo vaš brskalnik razlagal kot predhodno oblikovan.- Vsak ključni vnos vpis se bodo tudi razlagali kot takšni in bodo ustvarili prelome vrstic, če uporabljate oznake za predoblikovanje.